



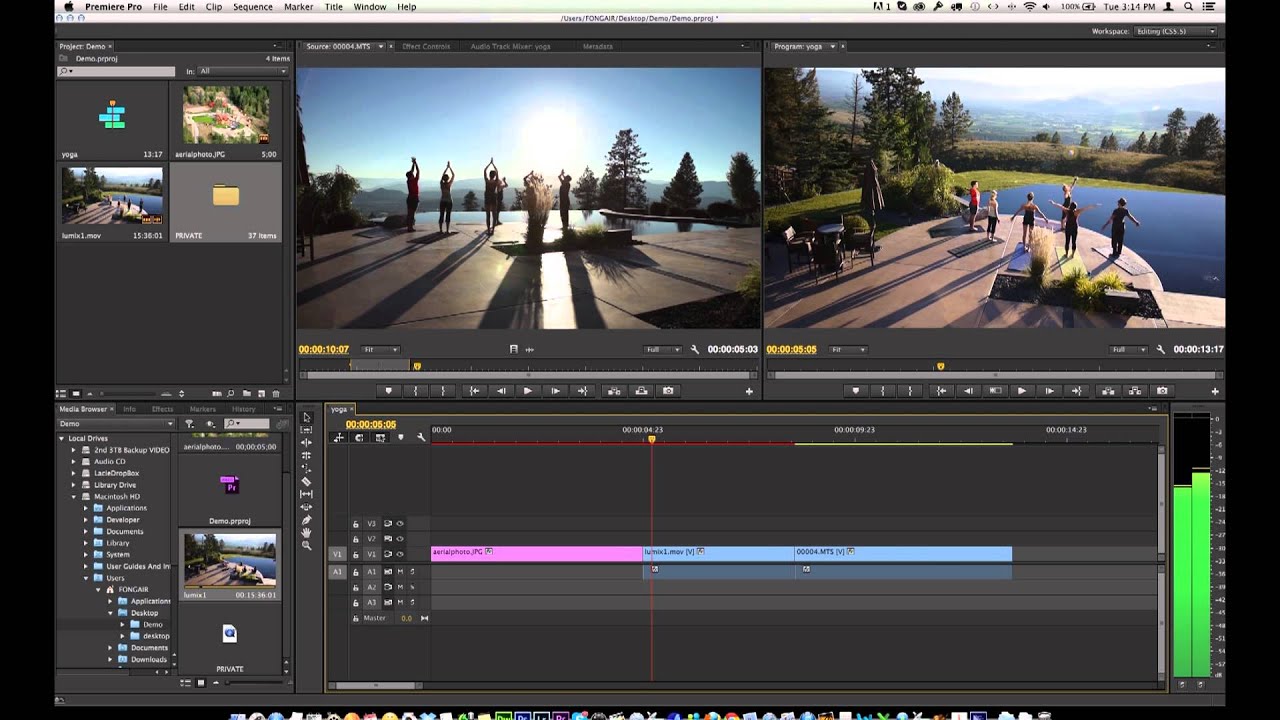
To keep things organized, I can create bins inside the Project panel. This is just a reference file, and if I move the original file around at any time Premiere will lose the connection to the file and I’ll need to manually relink it the next time I open the project. Once imported, the clip will show up in my Project panel. To import the clip I’ll go to File > Import, and then select my file. Again, if you’d like to follow along with the tutorial you can download these same exercise files here. For this project, I’m preparing a short video for a few short social media clips. Once you have the interface setup, it’s time to import your content. As you’ll see, there are plenty of default workspaces to choose from as well. Use the Window menu to open and close specific panels, and even save out a custom workspace by going to Window > Workspaces > Save as New Workspace. You can customize your workspace by moving these panels around, organizing your interface as you see fit.


 0 kommentar(er)
0 kommentar(er)
